Calendar
Calendar component documentation.

Usage
import { Calendar } from "@aqqo/aqqo-ui";
const [date, setDate] = useState(new Date(2024, 0, 20));
<Calendar
mode="single"
defaultMonth={date}
selected={date}
onSelect={(e) => {
setDate(e);
}}
/>;
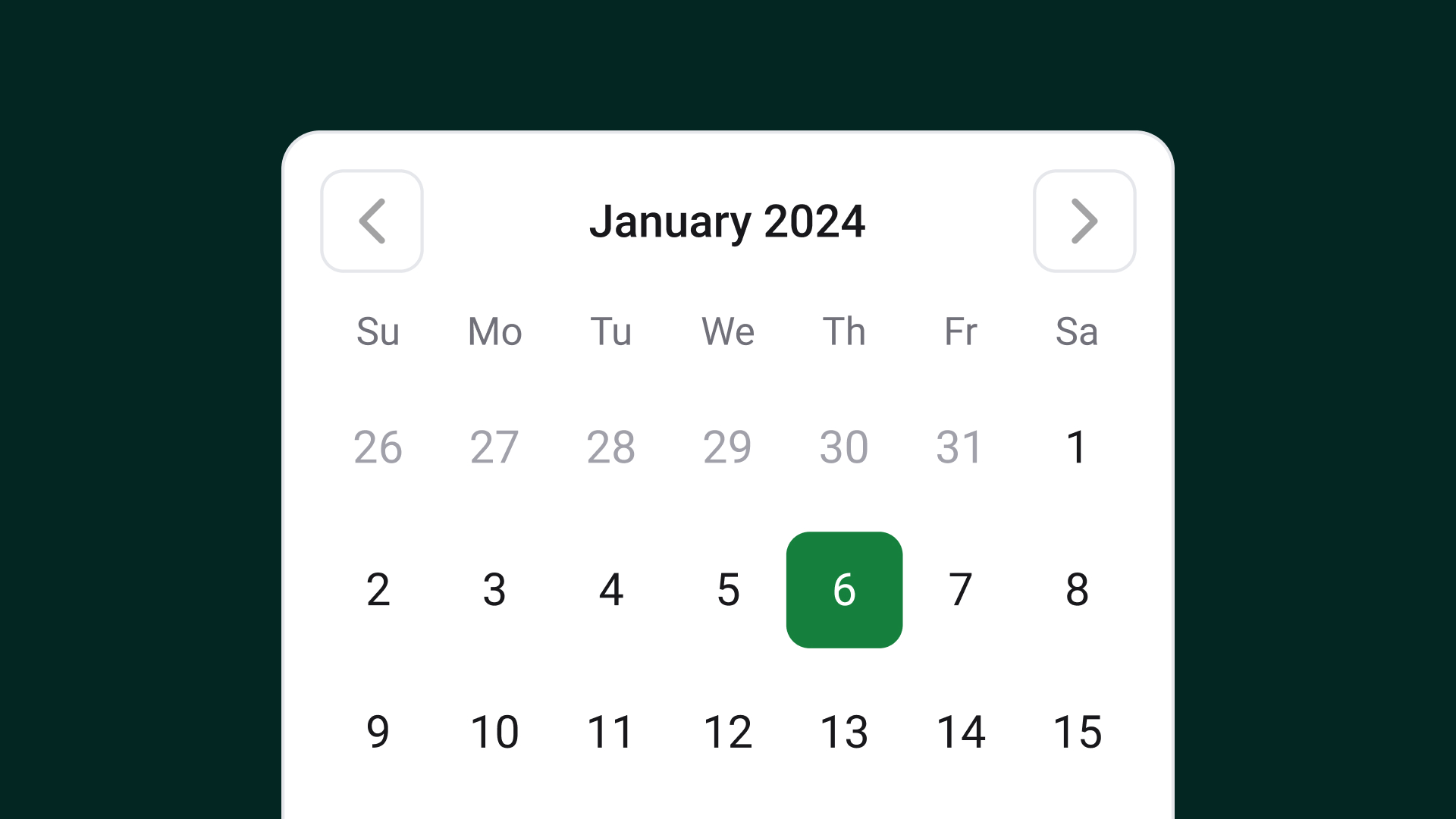
Single
April 2025
| Su | Mo | Tu | We | Th | Fr | Sa |
|---|---|---|---|---|---|---|
| Su | Mo | Tu | We | Th | Fr | Sa |
|---|---|---|---|---|---|---|
Month and year selection
const [date, setDate] = useState(new Date(2024, 0, 20));
<Calendar
mode="single"
required
captionLayout="dropdown"
defaultMonth={date}
selected={date}
onSelect={setDate}
/>;
Range
const [dates, setDates] = useState({
from: new Date(2024, 0, 20),
to: new Date(2024, 0, 20),
});
<Calendar
mode="single"
defaultMonth={dates}
selected={date}
onSelect={(e) => {
setDates(e);
}}
/>;
March 2025
| Su | Mo | Tu | We | Th | Fr | Sa |
|---|---|---|---|---|---|---|
Date picker
const [date, setDate] = useState(new Date(2024, 0, 20));
<Popover>
<Popover.Trigger asChild>
<Button variant="secondary" className="... gap-3">
<CalendarBlank weight="duotone" className="size-5" />
{date ? date.toLocaleDateString() : "Pick a date"}
</Button>
</Popover.Trigger>
<Popover.Content className="p-4">
<Calendar
mode="single"
selected={date}
onSelect={(e) => {
setDate(e);
}}
/>
</Popover.Content>
</Popover>;
Props
| Prop | Type | Values | Description |
|---|---|---|---|
| mode | string | single (default) | range | multiple | The selection mode of the calendar. Single selects a single date, range selects a range of dates, and multiple selects multiple dates. |
| captionLayout | string | label | dropdown | Determines the layout style for month/year selection controls |
| showOutsideDays | boolean | true (default) | false | Controls whether days outside the current month are shown |
| className | string | - | Additional CSS classes for custom styling |
| classNames | object | - | Override default styling classes for specific calendar parts |
| components | object | - | Custom React components to replace internal parts such as navigation and dropdowns |
| ...props | any | - | Additional props from the underlying DayPicker component |