Table
Table component documentation.

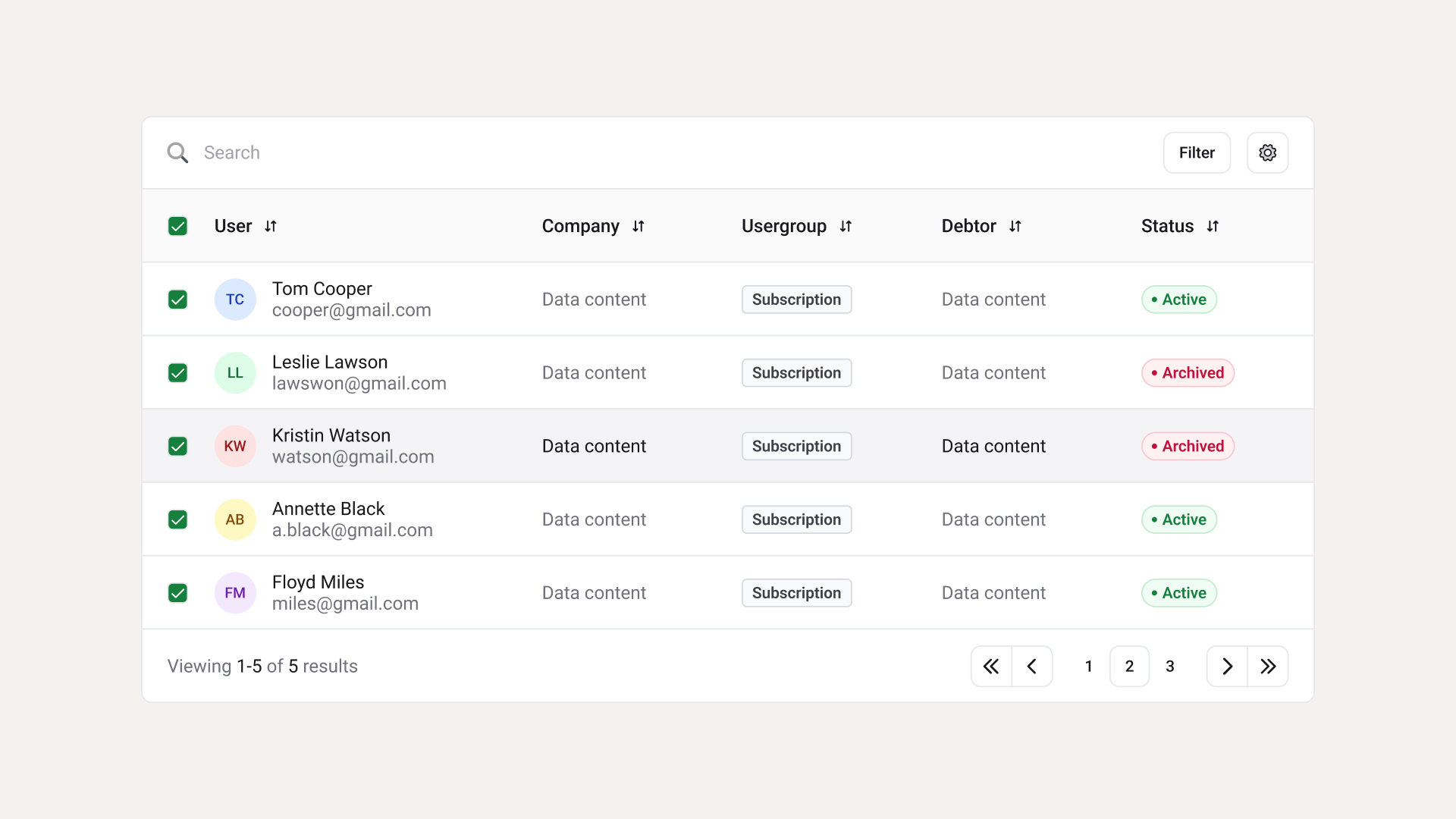
Usage
User | Company | Group | Status |
|---|---|---|---|
TC Tom Coopercooper@gmail.com | Company | Admin | Active |
LL Leslie Lawsonlawson@gmail.com | Company | Admin | Active |
KW Kristin Watsonwatson@gmail.com | Company | Admin | Active |
AB Annette Blacka.black@gmail.com | Company | Admin | Active |
FM Floyd Milesmiles@gmail.com | Company | Admin | Active |
Viewing 1-5 of 5 results
import {
Table,
TableBody,
TableCell,
TableHead,
TableHeadCell,
TableRow
} from "@aqqo/aqqo-ui";
<div className="ring-1 space-y-0 ring-gray-200 rounded-lg">
<div className="flex items-center h-14 pr-5 border-b border-gray-200">
<Input
placeholder="Search users..."
className="w-full ring-0 !h-full px-5"
/>
<div className="gap-2">
<Button variant="secondary" size="small">
Filter
</Button>
</div>
</div>
<Table>
<TableHead>
<TableHeadCell>
<div className="flex items-center gap-3">
<Checkbox className="mr-2" />
User
</div>
</TableHeadCell>
<TableHeadCell>
Company
</TableHeadCell>
<TableHeadCell>
Group
</TableHeadCell>
<TableHeadCell>
Status
</TableHeadCell>
</TableHead>
<TableBody>
{users.map((user, i) => (
<TableRow key={i}>
<TableCell className="flex gap-3 items-center">
<Checkbox className="mr-2" />
<Avatar className={cn("size-8 text-xs", user.className)}>
TC
</Avatar>
<div className="flex flex-col">
<span className="leading-none text-zinc-900">
{user.name}
</span>
<span className="leading-none">
{user.email}
</span>
</div>
</TableCell>
<TableCell>
Company
</TableCell>
<TableCell>
<Badge>
Admin
</Badge>
</TableCell>
<TableCell>
<Badge type="pill" variant="success">
Active
</Badge>
</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</div>